반응형
[된다! 김메주의 유튜브 영상 만들기] 스터디 6일차

06. 맞춤 미리보기 이미지 만들기
06-1. 맞춤 미리보기 이미지를 눈에 띄게 만드는 방법
맞춤 미리보기 이미지가 왜 중요할까?
- 유튜브를 둘러보는 사용자는 맞춤 미리보기 이미지를 가장 먼저 보고, 카피를 읽은 후, 마음에 들면 클릭을 함.
- 콘텐츠가 재미있어도 맞춤 미리보기 이미지에서 시청자가 흥미를 느끼지 못하면 시청의 기회 역시 줄어듦.
- 항상 시청자가 흥미를 느낄수 있도록 고민을 해야 함.
=> 나는 어떤 이미지들을 보고 영상을 클릭하는지 생각해봐야겠다.
맞춤 미리보기 이미지를 눈에 띄게 만드는방법
1. 이미지로 시선끌기
- 컨텐츠 속 하이라이트 장면을 캡쳐
- 캡쳐 이미지뿐만 아니라 여러개의 이미지를 합치고 배경을 넣는 등의 후작업을 거친 재가공
주의할점
- 콘텐츠를 대표할 수 있고 순간적으로 시선을 끌 수 있어야 함
- 카피가 들어갈 위치를 고려해 여백의 위치도 확인
- 복잡하지 않고 단순해야 집중할수 있음
2. 궁금하게 만들기
사람들이 평소에 궁금할 것 같은 주제를 카피로 만들기.
- 대표 키워드만 강조하는 것 : 핵심 단어만 크고 굵게 강조.
- 직접 궁금증을 유발하는 것 : "~하면?", "~했을 때 반읔", "~ 한 세가지이유" 처럼 표현.
=> 결국 호기심을 이끄는 것, 블로그도 마찬가지지만 매력적인 제목을 만들어 주는 것이 중요하다. (난 그게 어려워..ㅠㅠ)

한동안 운영해보려고 했다기 지금은 개점 휴업 상태인 채널의 맞춤 미리보기 이미지들... 이 썸네일들은 사람들의 호기심을 끌 만큼 매력적인가?
06-2. 픽슬러로 맞춤 미리보기 이미지 만들고 업로드하기
픽슬러란?
별도의 설치 없이 웹에서 이용할수 있는 무료 포토샵.
픽슬러 홈페이지 : https://pixlr.com/editor/
무료 웹 포토샵, 픽슬러로 맞춤 미리보기 이미지 만들기
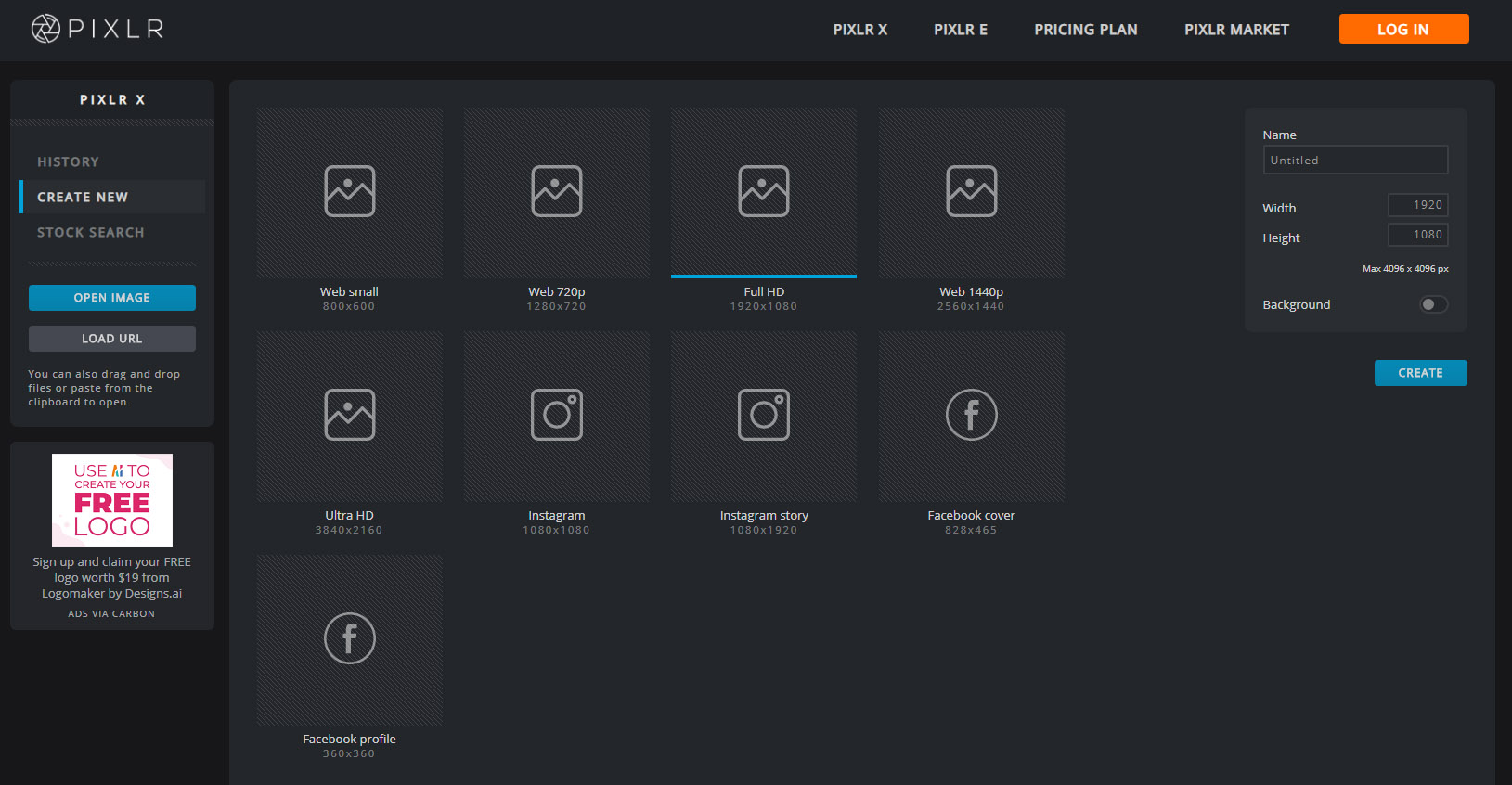
우선 픽슬러에 접속해보았다. PIXLR X가 있고 PIXLR E가 있는데... 기능이 조금 다른것 같다.
둘 다 실행해 보시고 편한걸로 사용면 될 것 같은데, PIXLR E가 기존의 포토샵 같은 화면 구성이라 조금 더 쉬운 것 같아 보인다.

화면 왼쪽에 CREATE NEW를 눌렀더니 기본 템플릿들이 보인다. 우와. 이거 정말 되네.

Full HD(1920x1080)을 만들어봐야겠다.

픽슬러로 연습을 해 보았다. 기능에 한계는 분명히 있는데 가벼운 이미지 작업을 하기에는 괜찮은 듯 하다. 아직 화면과 기능에 익숙해지려면 시간이 조금 더 필요할 듯.
반응형
'개인 공부 > 유튜브 운영' 카테고리의 다른 글
| [된다! 김메주의 유튜브 영상 만들기] 스터디 8일차 - 기억에 남는 채널 만들기 (0) | 2020.04.19 |
|---|---|
| [된다! 김메주의 유튜브 영상 만들기] 스터디 7일차 - 저작권 바로 알고 영상, 음악, 자막 사용하기 (0) | 2020.04.17 |
| [된다! 김메주의 유튜브 영상 만들기] 스터디 5일차 - 프리미어 프로로 고품질 영상 만들기 (0) | 2020.04.15 |
| [된다! 김메주의 유튜브 영상 만들기] 스터디 4일차 - 콘텐츠 제작 과정 이해하기 (0) | 2020.04.14 |
| [된다! 김메주의 유튜브 영상 만들기] 스터디 3일차 - 일상에서 소재 찾고 채널 기획하기 (0) | 2020.04.13 |




댓글