상업적으로도 이용 가능한 예쁜 폰트들을 온라인에서 무료로 제공하는 사이트들이 있습니다. 지난 번에 포스팅을 했던 구글 웹폰트와 마찬가지로 무료 제공 폰트 사이트 중에 잘 알려진 곳 중에 하나가 바로 오늘 소개해드릴 '눈누'라는 사이트입니다.
눈누는 상업적으로도 사용 가능한 무료 폰트들을 제공하는 사이트입니다. 아래 링크를 통해 사이트에 접속하실 수 있습니다.
눈누
상업용 무료한글폰트 사이트
noonnu.cc
웹폰트 준비하기
눈누 사이트에 접속하셨다면 사이트 내에서 자신이 적용하고 싶은 폰트를 선택합니다.

제가 즐겨 사용하는 티몬 몬소리체를 선택해보았습니다.

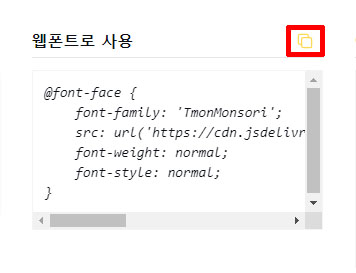
클릭하시면 폰트 미리보기, 웹폰트로 사용, 디자인 예시, 폰트의 라이센스 등이 표시됩니다. 웹폰트로 사용 부분에 스크립트가 보이는데 상단 오른쪽의 아이콘을 클릭하여 스크립트를 복사합니다.

@font-face {
font-family: 'TmonMonsori';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_two@1.0/TmonMonsori.woff') format('woff');
font-weight: normal;
font-style: normal;
}
제가 선택한 티몬 몬소리체의 CSS 스크립트입니다. 폰트마다 url 링크가 다릅니다.
CSS에 적용하기
스크립트를 복사하셨다면 이제 복사한 코드를 자신이 적용하기 원하는 CSS에 붙여 넣어줍니다.

그리고 나서 폰트를 사용할 태그에 font-family를 적용해줍니다.

이렇게 적용한 예입니다. 폰트가 잘 적용된 것을 볼 수 있습니다.

티스토리에 눈누 웹폰트 반영하기
웹폰트를 개인 웹사이트에 수정하시는 분들도 계시지만 저 처럼 티스토리 블로그에 적용하고 싶어하시는 분들도 계실 것 같습니다. 비슷한 내용이지만 눈누 웹폰트를 티스토리 블로그에 적용하는 방법도 간략히 소개해드리겠습니다.
우선 관리자 모드로 들어가셔서 화면 왼쪽 메뉴에서 [ 꾸미기 > 스킨 편집 ] 항목을 선택합니다.

스킨 편집 페이지가 나타나면 [ html 편집 ] 을 클릭합니다.

눈누 사이트에서 원하는 폰트를 고르시고 스크립트를 복사해둡니다. 저도 많은 분들이 사용하고 계시는 Gmarket Sans M 폰트를 적용해보겠습니다.
@font-face {
font-family: 'GmarketSansMedium';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/GmarketSansMedium.woff') format('woff');
font-weight: normal;
font-style: normal;
}
복사한 스크립트를 적용하기 위해 [ CSS ] 항목을 선택하고 적절한 위치에 붙여넣어줍니다. 티스토리에서 기본적으로 제공하는 반응형 스킨에는 친절하게 /* Web Font Load */ 라고 주석 처리를 해 준 영역이 보입니다. 그 밑에 살짝 붙여 넣어주었습니다.

티스토리 블로그 전체적으로 폰트를 모두 변경하시려면 아래 이미지에서 보시듯이 body 태그에 font-family를 변경하시면 됩니다.

[ 적용 ] 버튼을 눌러서 적용을 완료하시면 아래와 같이, 혹은 지금 보시는 블로그와 같이 폰트가 잘 바뀌어 있는 것을 보실 수 있습니다.

감사합니다.
조금이라도 도움이 되셨다면 아래 하트 ♡ 공감 클릭 해 주실거죠? ^^

'Web > CSS' 카테고리의 다른 글
| [CSS] 나의 웹사이트에 구글 웹폰트 적용하는 방법, 무료폰트, CSS, HTML, 웹디자인 (0) | 2022.06.27 |
|---|---|
| [CSS] 손쉬운 반응형 웹 디자인을 위한 부트스트랩 사용 방법, Bootstrap (0) | 2022.06.24 |


댓글