반응형
나의 웹페이지에 구글 웹폰트를 적용해봅시다.
웹페이지 HTML, CSS 파일을 만들다 보니 글자체를 바꾸고 싶을 때가 있습니다. 구글에서 웹폰트를 많이 제공하고 있는데요. 구글 웹폰트를 어떻게 활용할 수 있는지 간단히 알아보겠습니다.
1. 구글 웹폰트 사이트에 접속합니다.
아래의 링크를 클릭하거나 포털 사이트에서 "구글 폰트"를 검색하면 보통 제일 위쪽에 아래 사이트가 등장합니다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
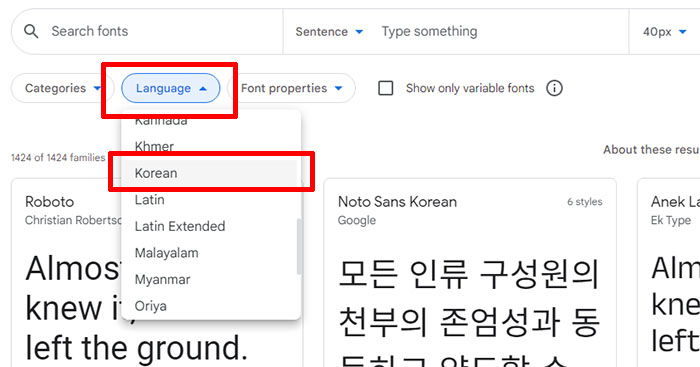
2. 언어를 선택합니다.
굳이 언어를 선택하지는 않아도 되지만, 한글 폰트 위주로 찾기 쉽도록 Korean Language를 선택합니다.

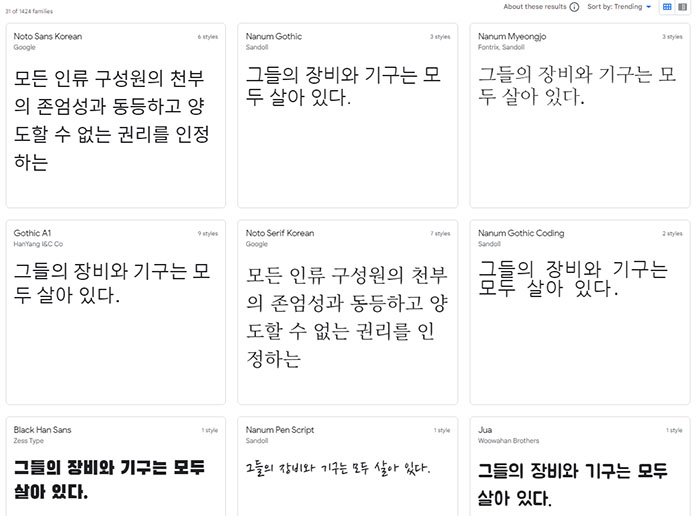
3. 폰트를 선택합니다.
웹페이지에 사용할 마음에 드는 폰트를 선택합니다.

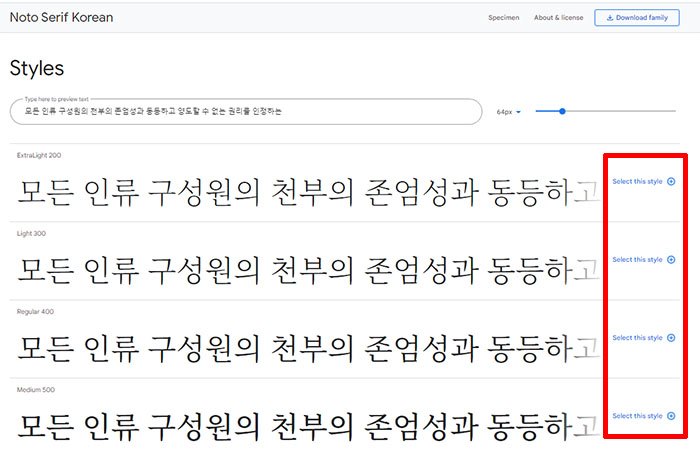
4. 폰트 스타일을 선택합니다.
폰트에 따라 다음 화면이 조금씩 다를 수는 있는데 스크롤을 움직여서 아래로 내려가 Styles 부분을 찾습니다. 화면 오른쪽에 [ Select this style + ] 버튼을 눌러 원하는 스타일들을 선택합니다.

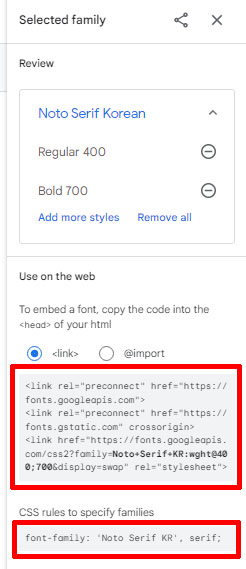
5. 스타일을 적용합니다.
화면 오른쪽에 나타난 창에서 code를 복사하여 HTML, CSS 파일에 넣어줍니다.

<link>에 있는 내용은 HTML 파일의 <head> 태그 사이에 넣어줍니다. 예를 들어 아래와 같이 넣어줍니다.
<head>
...
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR:wght@400;700&display=swap" rel="stylesheet">
</head>
CSS 스타일은 다음과 같이 적용해보았습니다.

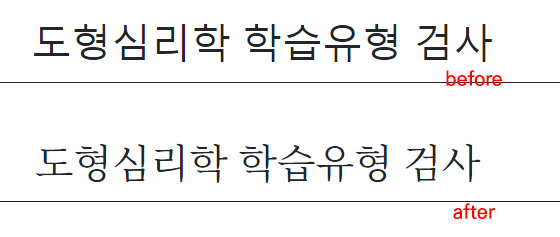
6. 적용이 잘 되었는지 확인합니다.
아래 그림에서 위쪽은 적용 전, 아래 쪽은 적용 후의 모습입니다. 결과가 잘 반영되었습니다.

웹페이지, 티스토리 스킨 등에서 자유롭게 활용해봅시다.

반응형
'Web > CSS' 카테고리의 다른 글
| [CSS] 눈누 웹폰트 적용하기 | 상업적 이용 가능한 무료 한글 폰트 사용법 | 티스토리 블로그, 웹사이트 꾸미기 (0) | 2022.07.13 |
|---|---|
| [CSS] 손쉬운 반응형 웹 디자인을 위한 부트스트랩 사용 방법, Bootstrap (0) | 2022.06.24 |


댓글