안녕하세요. 이번 시간에는 티스토리 블로그 북클럽 스킨의 썸네일을 정사각형으로 설정하는 방법에 대해서 알아보겠습니다. 그동안 관리를 잘 못하고 있던 블로그를 최적화해보려고 합니다. 그 첫번째 단계로 눈에 보기 좋게 꾸며보려고 합니다.
티스토리 블로그 북클럽 스킨은 티스토리에서 기본적으로 제공하는 반응형 스킨이라 저를 포함하여 많은 분들이 사용하실 텐데요. 저도 전체적인 디자인이 마음에 들어서 사용하고 있습니다만 디자인 상에 조금 아쉬운 점들이 몇 군데 보여서 이를 수정해보려고 합니다.

북클럽 스킨, 리스트 스타일을 '뉴북'으로 바꾸어보자
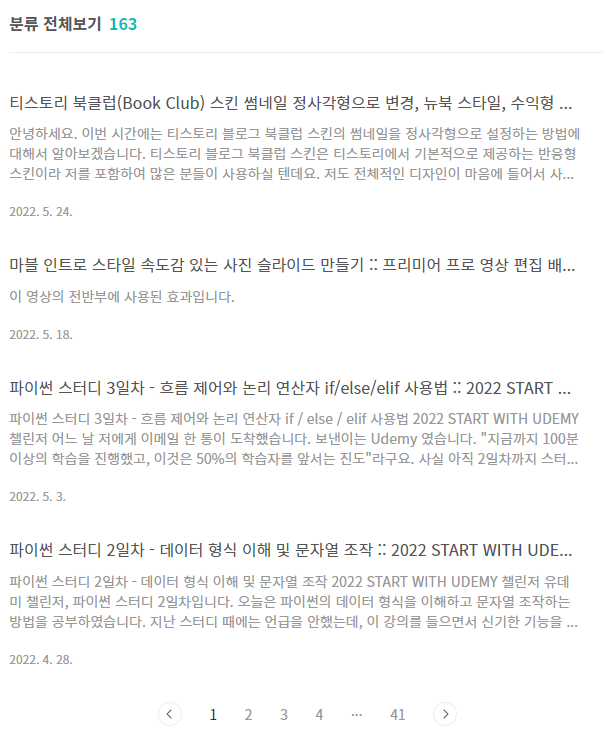
기존의 제 블로그 화면입니다. 대표이미지를 썸네일로 사용하고 있는데 상하좌우가 제가 생각한 것과 다르게 잘려있는 것을 알 수 있습니다

심지어 대표글을 4개만 표시하게 해 놓아서 배치도 어정쩡하네요. 화면 배치를 수정하기 위해 일단 첫 단계로 리스트 스타일을 먼저 수정해보았습니다.
북클립 스킨은 기본적으로 네 가지(북리뷰, 베스트셀러, 뉴북, 뉴스레터)의 리스트 타입을 제공합니다. 먼저 기존에 사용했던 형태의 리스트는 '북리뷰' 스타일 입니다. 썸네일이 큼지막하고 제목과 글 일부가 보여서 선택했었는데 이걸 다른 스타일로 바꿔보려고 합니다.
<베스트셀러 타입>
베스트셀러 타입은 썸네일이 세로로 긴 포스터 형태로 보입니다.

<뉴스레터 타입>
뉴스레터 타입은 썸네일이 없이 글의 제목과 초반 일부가 리스트 형태로 보여지는 군요.

<뉴북 타입>
오늘 바꿀 타입은 바로 아래의 뉴북 타입입니다. 썸네일과 제목, 글의 일부가 보이는 타입입니다. 일반적으로 많이 볼 수 있는 형태네요.

리스트 타입을 뉴북 으로 변경하는 방법은?
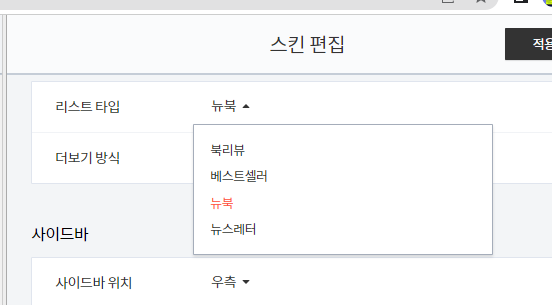
① 블로그 관리 홈으로 이동해서 꾸미기 > 스킨편집을 클릭하면 오른쪽의 섹션에서 리스트 설정을 바꿀 수 있습니다. 리스트 타입을 뉴북으로 바꾸어 주기만 하면 끝!

② 스킨 타입을 변경하고 적용 버튼을 꼭! 눌러줍니다.

북클럽 스킨 리스트 타입 변경이 잘 이루어졌음을 확인할 수 있습니다! 그런데 아직 아쉬운 점이 보입니다. 그게 오늘 썸네일을 정사각형으로 바꾸려는 이유인데요. 여전히 썸네일이 세로로 긴 형태로 되어 있어서 여백이라든지 이미지 비율이 뭔가 아쉽게 나타납니다. 이제 오늘 글의 메인 이벤트인 썸네일 정사각형으로 바꾸기를 진행해보겠습니다.
리스트 썸네일 정사각형으로 변경하기
이제 본격적으로 썸네일을 정사각형으로 변경을 해보겠습니다.
① 블로그 관리 홈으로 이동해서 꾸미기 > 스킨 편집을 클릭합니다. 화면 상단 오른쪽에 있는 html 편집 버튼을 클릭합니다.

② HTML을 먼저 수정해보겠습니다. CTRL + F를 눌러서 <s_article_rep_thumbnail>을 검색합니다.

③ ../C230x300/.. 이라는 부분이 보이는데, 이 값을 C200x200으로 바꿔줍니다. 그러면 썸네일이 정사각형 비율로 나타납니다. (C300x300으로 바꿔도 큰 차이는 없어보이더라구요...)
④ 이어서 CSS를 수정해보겠습니다. CSS 항목으로 넘어가서 CTRL + F를 눌러서 .list-type-thumbnail을 검색합니다. 그러면 관련 항목들이 여러가지가 검색되는데 2260번째 쯤에 있는 .list-type-thumbnail .post-item .thum img 까지 있는 부분을 수정해줍니다. width 부분을 126px를 150px 정도로 고쳐줍니다. 이 값에 따라 화면에 나타나는 썸네일의 크기가 정해집니다. 본인의 입맛에 맞게 크기를 조절해주면 됩니다.

⑤ 아래에 결과를 보여드립니다.

일단 잘 꾸며진 블로그 스킨이나 서식은 콘텐츠를 더 돋보이게 만들어줍니다. 직접 블로그 스킨을 수정해가며 다음을 위해 내용을 기록해 봅니다. 단 한 분이라도 도움이 되신다면 좋겠습니다.
아직도 아쉬움은 좀 있습니다. 다음에는 글 서식을 좀 다듬어봐야겠어요. 감사합니다.
댓글